I'm sure that in you have come across cases where you are tasked with deploying a ReactJS/VueJS/NextJS/AngularJS application into the world-wide web.
If the JavaScript (JS) framework application calls an API that is fully exposed to the internet, we can just choose to host the entire application on AWS S3 without any web servers (nginx/apache/etc) at all!
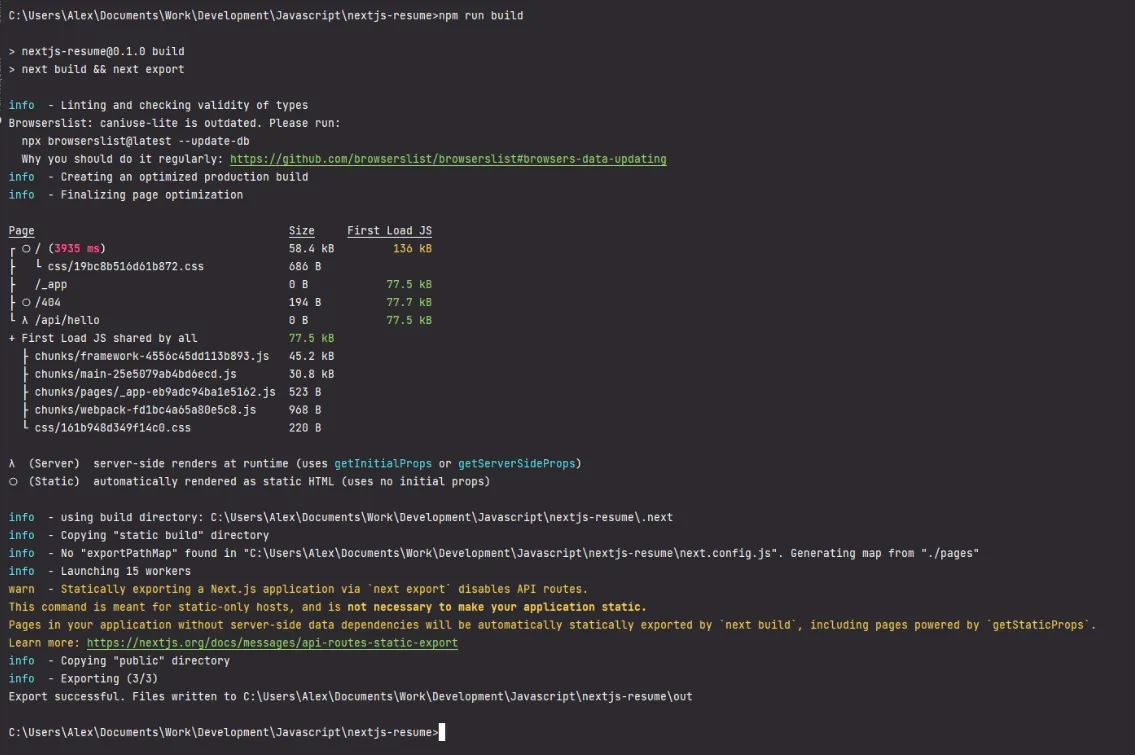
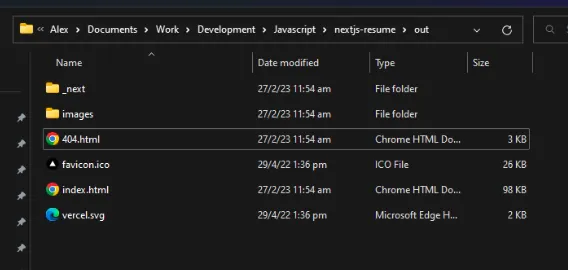
Once you build your JS framework application, it should be compiled into static JS/CSS/html files that you can host it on AWS S3 or even open on your local browser. However, you have to take into considerations the Cross-Origin settings (CORS) that your API will allows.


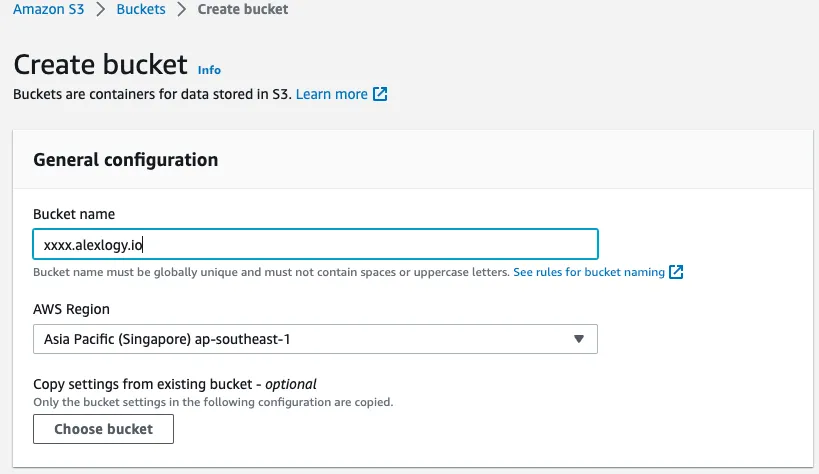
After which, create an AWS S3 bucket in the region of your choice and name the bucket according to the URL you wish to bind this web application to.

In your bucket policy, use this JSON to only allow PublicRead access via CloudFlare IP ranges only.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::resume.alexlogy.io/*",
"Condition": {
"IpAddress": {
"aws:SourceIp": [
"173.245.48.0/20",
"103.21.244.0/22",
"103.22.200.0/22",
"103.31.4.0/22",
"141.101.64.0/18",
"108.162.192.0/18",
"190.93.240.0/20",
"188.114.96.0/20",
"197.234.240.0/22",
"198.41.128.0/17",
"162.158.0.0/15",
"104.16.0.0/13",
"104.24.0.0/14",
"172.64.0.0/13",
"131.0.72.0/22",
"173.245.48.0/20",
"103.21.244.0/22",
"103.22.200.0/22",
"103.31.4.0/22",
"141.101.64.0/18",
"108.162.192.0/18",
"190.93.240.0/20",
"188.114.96.0/20",
"197.234.240.0/22",
"198.41.128.0/17",
"162.158.0.0/15",
"104.16.0.0/13",
"104.24.0.0/14",
"172.64.0.0/13",
"131.0.72.0/22",
"173.245.48.0/20",
"103.21.244.0/22",
"103.22.200.0/22",
"103.31.4.0/22",
"141.101.64.0/18",
"108.162.192.0/18",
"190.93.240.0/20",
"188.114.96.0/20",
"197.234.240.0/22",
"198.41.128.0/17",
"162.158.0.0/15",
"104.16.0.0/13",
"104.24.0.0/14",
"172.64.0.0/13",
"131.0.72.0/22"
]
}
}
}
]
}For more information, please refer to the following article at https://support.cloudflare.com/hc/en-us/articles/360037983412-Configuring-an-Amazon-Web-Services-static-site-to-use-Cloudflare.
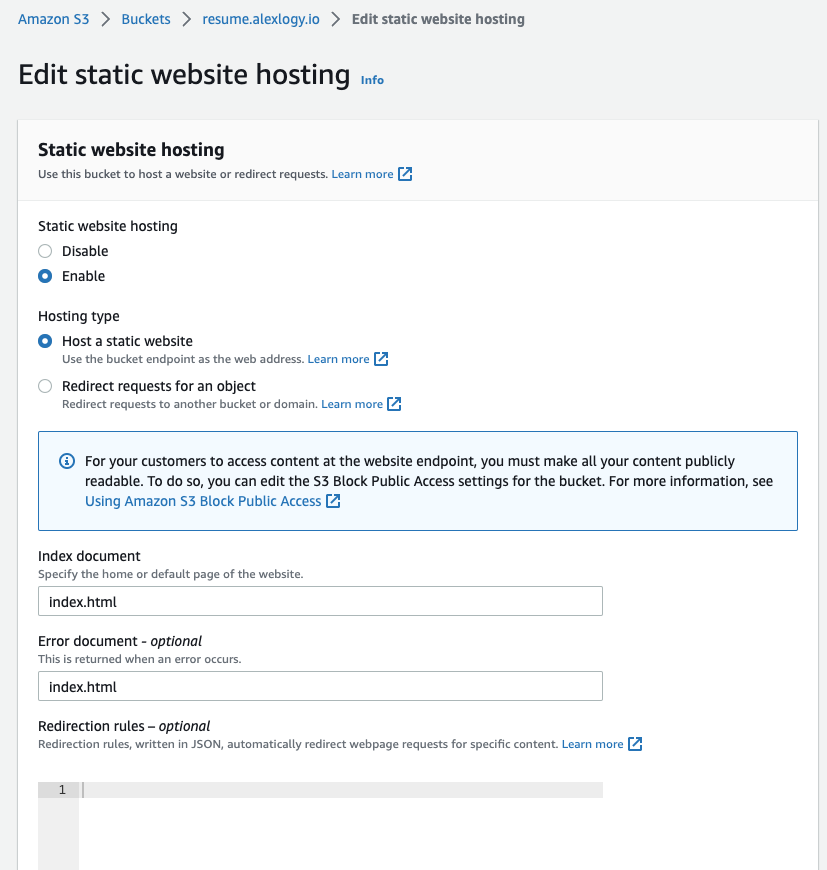
After which, turn on Static Website Hosting under properties tab of the bucket.

Please ensure that the index and error document is entered as index.html as the JS app will have it's own routing and it will all be through index.html. As such, we have to route all requests to index.html for the app to work.
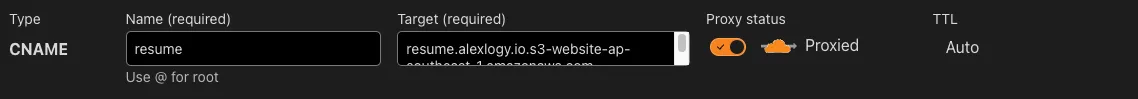
Lastly, all you have to do is to point the dns record via CNAME in your DNS hosting provider to your static website hosting endpoint (xxx.alexlogy.io.s3-website-ap-southeast-1.amazonaws.com). For my case, it will be CloudFlare.

I chose CloudFlare as my provider as it not only provides FREE dns hosting, it has CDN and DDoS mitigation capabilities as well! On top of that, it provides FREE second-level domain SSL certificates too!
Once all these are done, you can view your website via the URL you have binded earlier.

Give it a try today using any JS application and deploy on your own AWS S3 bucket today! You can use my NextJS application in my GitHub (https://github.com/alexlogy/nextjs-resume) to try it out!
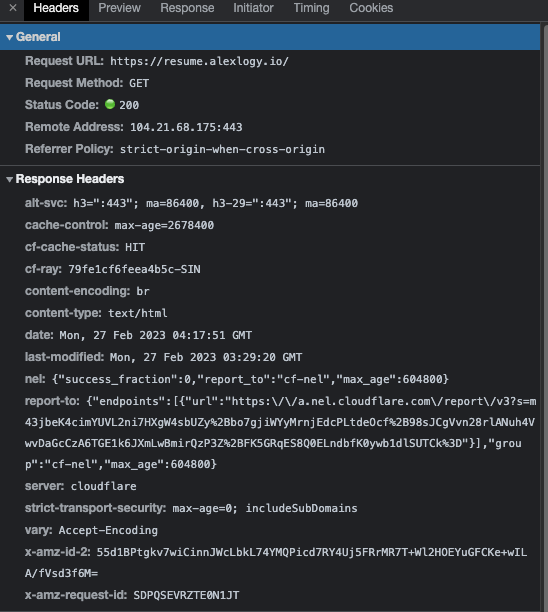
Note: The server response from AWS S3 static website hosting will return a few headers "x-amz-id-2" and "x-amz-request-id". These headers will identify your source as AWS S3 Static Website Hosting.